The growing importance of mobile experiences to your consumers gives both an opportunity and a duty for your app to deliver a compelling app experience. Now is the perfect time to start gathering user feedback as part of your digital communication plan.
Consumers are spending more and more time on their mobile devices and expanding app categories in a world that is becoming more and more digitized. For instance, people spent 8% more time in 2021 viewing live TV than they did on their mobile devices. It goes without saying that your users are deeply engrossed in their phone screens.
Users have a clear understanding of what they want your application to do when they launch a session of your app or software. You lose clients if your product doesn't assist your users in achieving their objectives or if it takes too long.
More consumers will be gained and fewer will be lost if your product development team can identify and address sources of friction in the user experience faster.
Three Reasons Your Mobile App Needs User Feedback
- In-App Experience Improvement.
- Verify Your Presumptions.
- Protect Resources.
How to Collect User In-App Feedback
Within your app, you may gather feedback in a number of ways. To make sure they receive enough input, many product teams choose to combine several techniques.
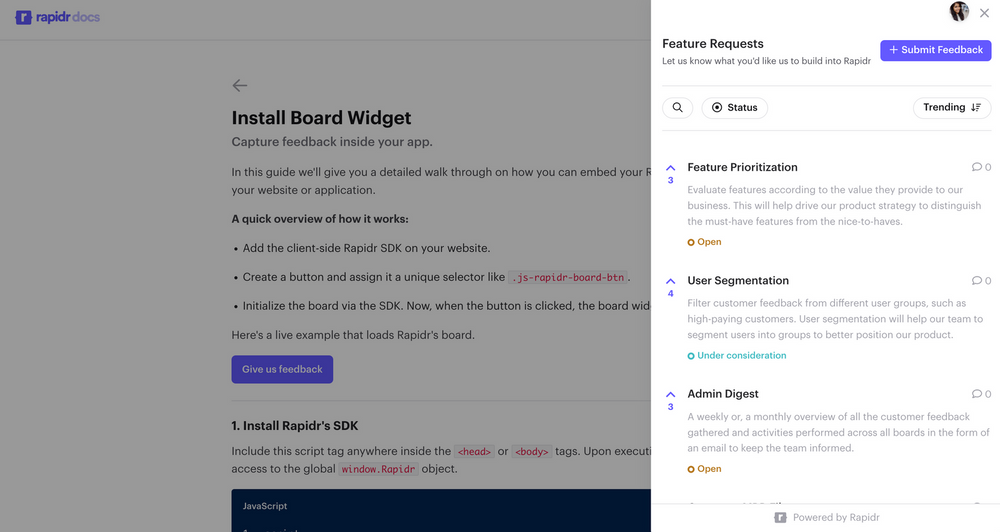
1. Customer Feedback Widgets:
You may track and gather customer feedback in real-time with the aid of a customer feedback widget. It can be customized to meet your needs and placed anywhere in the app. They allow your users a quick and easy way to share their opinions about how well your program works.

To gather client input and improve their products, several businesses employ in-app feedback widgets on their mobile applications. These widgets provide open-ended feedback and let users provide text, image, and video input. To segment replies for analysis, product managers frequently include two to three questions in the widget. Typical questions include:
→ Introduce a fresh function.
→ Report a problem.
→ Let us know what you enjoy.
Utilizing these feedback widgets has several advantages because it gives businesses insight into what customers need and how they use the product. Additionally, it enables them to get insightful feedback that they may use to inform upcoming product revisions.
Success advice for in-app widgets:
a. Create a discoverable feedback widget:
The finest results from these widgets are obtained when they are consistently and easily accessible. Set them up as top-level menu items, page gutters, headers, or footers, or as an always-visible icon in the bottom right corner of the app.
b. Make this method of feedback optional:
Be selective about when and what input you solicit because users are only willing to provide so much feedback at once. If both requests automatically appear during the length of the app session, let's say you also want to get contextual feedback about a feature you recently launched, you run the danger of overwhelming or upsetting your users.
2. User Satisfaction Surveys:
User satisfaction surveys within the app can be automatic, contextual, or optional. They often appear following a user's use of a new feature that you hope will enhance their experience.
Customers might be surveyed to learn more about their experiences and requirements or to provide input on new features. NPS, CSAT, and CES surveys are just a few examples of in-app surveys that are excellent for gathering quick and simple customer feedback.

The Customer Satisfaction Score (CSAT) framework, which asks a user to score their satisfaction with a feature on a scale of 1 to 5, is most frequently used in these customer surveys. A score of 5 indicates "highly satisfied," while a score of 1 indicates "highly dissatisfied." To provide you with a comprehensive view of user sentiment levels, the ratings from your in-app user feedback mechanism should be combined.
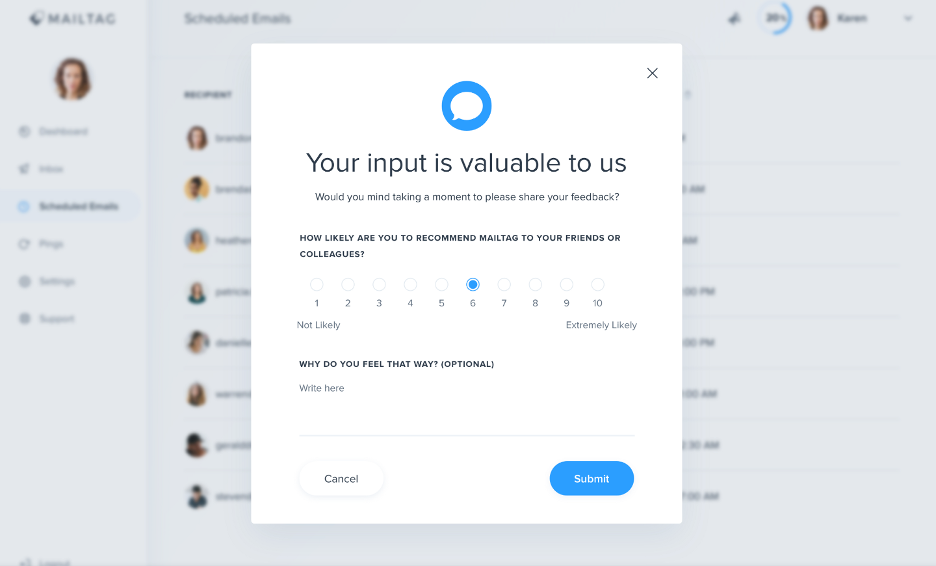
The Net Promoter Score (NPS) is a practical metric for assessing customer loyalty. Users who are happy with your app could even favor some of its features, but they might quickly move to another app if they see one with a little lower pricing. NPS surveys mimic satisfaction surveys in terms of structure. As an example, "On a scale of 1 to 10, how likely are you to recommend this app to a colleague or friend?" is a question they use as their opening. Ratings of 7 or 8 suggest satisfied consumers who require a little more encouragement to become devoted users, while ratings of 9 or 10 come from your most devoted users.
The usage of user satisfaction surveys in context makes providing input easier for consumers because email surveys have very low response rates. Short and simple in-app surveys would boost response rates and aid in user screening for customer interviews.
3. Shake-to-Send Feedback:
Apps are increasingly featuring feedback buttons. They collect user reviews of the app and its features. The feedback button is a straightforward but efficient method of gathering customer feedback on a service, application, or website. To learn what users think of a product, what they would want to see in new versions, and how they use it, feedback buttons can be employed.
Shake-to-send is a feature that many mobile apps employ in an effort to be less intrusive. Users can access a menu of feedback options by merely shaking their phones.

Shake-to-send prevents users from losing their in-app context when they want to leave feedback, just as other methods of in-app user input. To give feedback, shake your phone or tablet. This takes a screenshot of your Google Maps window to better explain the situation. If this screenshot is not required, you can delete it. Shake-to-send advice for success:
a. Inform your users about this form of feedback:
Not every app user will be familiar with this feature. To draw attention to the shake-to-send feature during user onboarding, either include more feedback options or utilize subtle in-app messaging.
b. Permit users to decline:
If a person mistakenly activates this feature, they can find it annoying. Give them the chance to mute it.
4. App Analytics Feedback:
Digital insights technologies like Heap enable behind-the-scenes app analytics feedback. It automatically collects quantitative information on crashes, user abandonment, conversion rates, and other topics. The benefit is a greater comprehension of how particular users interact with your software without actively soliciting input from them.

Let's say you're trying to decide where to put your open-ended feedback widget. In order to determine which in-app placement encourages the most widget usage, Heap enables you to program an A/B test.
The most important tip for using analytics in apps:
a. Analyze both qualitative and quantitative data from analytics:
Even if Heap and similar tools can point out intriguing patterns, they can't tell you the complete picture. Adding data from CSAT surveys and feedback widgets to any behavioral analytics tools is a complement because of this.
For instance, app analytics may reveal that a significant portion of customers leave their shopping carts before reaching the final checkout screen. Once you've ruled out technical difficulties, you might need to program a survey to learn more about why they're giving up.
Best Practices for In-App User Feedback Collection
1. Integrate Business Intelligence Tools and In-App Feedback:
You won't benefit from keeping the consumer input you obtain from diverse sources in separate silos. To better understand your users, make sure you have a means to compile input from various sources in one location.
Frequently, a CRM like Salesforce serves as that lone location. The best CRMs interact with social media networks, email service providers, and even in-app feedback mechanisms. Specific client profiles are linked to the data pouring in from various other sources by the CRM.
2. Allow Time for Users to Form an Opinion Before Requesting Feedback:
Make careful considerations while setting the timing for your survey pop-ups, NPS pop-ups, or rate-my-app notifications if you're actively seeking feedback from users of your app.
It takes time for users to establish opinions. A badly timed feedback request ends their app experience and takes their attention away from what they were trying to do.
Best Resources for Gathering App User Feedback
1. Rapidr:
Rapidr is a platform that helps manage the full feedback lifecycle, from gathering feature requests to prioritizing features, guiding product planning, and distributing product updates with a changelog. It is a customer feedback management software, mobile app feedback, and feature tracking tool.

2. Apptentive:
Businesses may use Apptentive to track changes in customer sentiment and collect useful feedback throughout the mobile customer journey. To gather various consumer feedback, Apptentive enables in-app surveys. It also allows users to submit in-app notes to share updates and information with other app users. It assists in gathering specific user feedback to raise the caliber of the software.

3. Mopinion:
With the help of Mopinion, users can design fully configurable online in-app feedback forms that may be triggered by a variety of criteria, including mouse movement, exit intent, and other CX metrics like NPS, CES, and CSAT.
Through the use of its adaptable and simple-to-install SDKs for iOS and Android, it assists in gathering in-app feedback. Text analysis, labeling, and visualization in individualized dashboards are also included. Users can respond to comments by using proactive alerts and role-based views.

There are many other tools that are the best resources for gathering feedback for users such as InstaBug, SurveyMonkey, and HelpShift.
Developers must collect and use user feedback in a thorough and considerate manner in order to produce successful and user-centric products. Users must be actively listened to in order to gather information about their preferences and problem areas, which must then be analyzed in order to draw conclusions. The functionality, features, and user experience of the app can then be enhanced using these revelations. In addition to fostering greater user engagement and loyalty, a user-centered approach to app development places apps in a position for long-term growth and innovation. The process of acquiring and utilizing consumer input will become ever more crucial as technology develops. Developers may produce apps that are genuinely beneficial to their customers by iterating and enhancing them constantly depending on user feedback.
For custom software development, visit us at Zee Palm
For free premium front-end flutter kits, visit Flutter Coded Templates
Check out free Flutter Components, visit Flutter Components Library